[GitHub] GitHub Enterprise에서 GitHub Pages 사용
byGutHub Pages
GitHub Pages를 사용하면 커밋하고 github에 푸시하는 것만으로 블로그와 같은 페이지를 만들 수 있다. 프로젝트 메인에 있는 README.md를 보여주는 것과 비슷한 방식이라고 생각하면 쉽다. Jekyll도 함께 사용하면 간단한(?) 블로그도 만들 수 있다. 이 페이지(Using Jekyll as a static site generator with GitHub Pages)를 따라하면 Jekyll을 이용해서 GitHub Pages에 블로그 만드는 방법이 잘 나와 있다. (이 블로그도 그렇게 만든 블로그)
GitHub Pages on GitHub Enterprise
GitHub에서는 [username].github.io로 repository를 만들면, 자동으로 https://[username].github.io 주소로 매핑이 돼서 보여진다. 그런데 GitHub Enterprise 버전에서는??
요기조기 문서를 보고 이런저런 테스트를 해봤더니, [username].[orgname]을 주면 된다. [orgname]은 보통 GitHub 주소이다. GitHub Enterprise 주소가 github.leocat.kr이고 내 계정이 deng라면, deng.github.leocat.kr로 repository를 생성하면 된다. 그러면, https://github.leocat.kr/pages/deng으로 페이지가 생성된다
- Repository: [username].[orgname]
- URL: https://[orgname]/pages/[username]
주의!! index.html 같은 파일을 꼭 올려줘야 페이지가 보인다.
Multi GitHub Pages
repository를 이미 다른 이름으로 생성했다고 울지 말자. 방법은 다 있다. 그리고 이미 하나의 Pages로 만들었는데 또 만들고 싶은 경우도 있다. (URL은 달라지겠지만..)
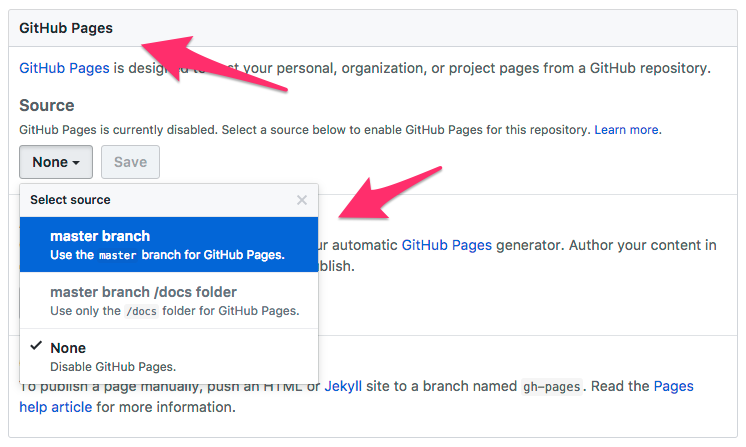
repository 설정(settings)에 가보면, 아래쪽에 GitHub Pages 설정 영역이 있다.
GitHub Pages > Source 에서 노출할 브랜치나 폴더를 선택하면 된다. master branch를 선택하면 전체 repository가 GitHub Pages로 사용되고, master branch /docs folder를 선택하면 /docs 폴더가 GitHub Pages로 사용된다. 이미 프로젝트를 만들었고, 그 프로젝트의 웰컴 페이지나 블로그를 만들고 싶다면 /docs를 활용해도 괜찮을 것 같다. 둘 다 master 브랜치에 푸시해야 한다.
Source를 선택하고 오른쪽에 있는 Save 버튼을 클릭하면, 위쪽에 Your site is ready to be published at이라는 메시지와 함께 접근할 수 있는 URL이 표시된다. 마지막에 [repository] 이름이 더 붙는 차이점이 있다.
https://[orgname]/pages/[username]/[repository]
결론
결론?? :)
개인 블로그라면 repository를 [username].[orgname]로 만들고, 프로젝트의 블로그라면 각 프로젝트의 /docs 경로를 활용하면 좋을 것 같다.