[UX] 메타포와 메타포
by메타포는 설명을 줄줄이 쓰지 않게 해주기 때문에 사용자 경험에서는 없어서는 안 될 요소이다. 전원버튼을 의미하는 이미지 대신 글씨로 설명을 주렁주렁 써놨다고 생각해 보자. 읽는 시간도 한참 걸릴뿐더러 그 많은 설명을 적을 공간도 없다.

여기서 잠깐. 많이 쓰이는 전원 아이콘의 의미는 0과 1을 합쳐서 그린 것이다. 컴퓨터에서 0(꺼짐, 없음)과 1(켜짐, 있음)을 뜻하는 2진수에서 온 내용이다.
그런데, 이 메타포는 만든 사람과 쓰는 사람의 공감대가 형성되지 않거나, 여러 메타포가 섞이는 경우 안 쓰니만 못 한 상황이 벌어질 수 있다.

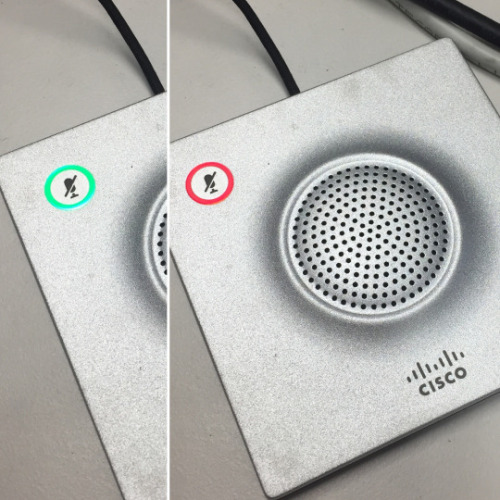
마이크다. 왼쪽 버튼에 있는 메타포를 찾아보면,
- 사선이 그려진 마이크 - 음소거
- 초록불 - 커짐
- 빨간불 - 꺼짐
의미를 합쳐보면, 초록불은 음소거 기능이 켜짐, 빨간불은 음소거 기능이 꺼짐을 뜻할 것 같다. 그런데!! 아니었어!! 나만 이렇게 생각하는건가?? 이 마이크에 있는 불의 색깔은 음소거를 뜻하는게 아니라 마이크의 켜짐/꺼짐을 뜻하는거였다. 초록불이 마이크 켜짐, 빨간불이 마이크 꺼짐이다.

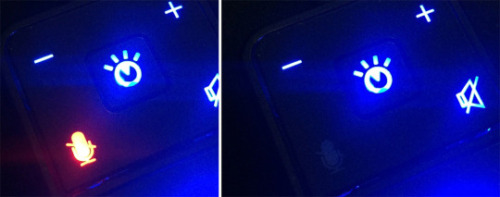
위 사진의 왼쪽처럼 음소거를 켜면 불이 들어와서 음소거가 켜짐을 뜻하고, 빨간색으로 마이크가 꺼짐을 함께 표시하는건 어떨까?? (사실 이것도 혼동의 여지는 많지만, 처음 예제의 초록/빨강 만큼 헷갈리지는 않을듯 싶다.)
